详解js中构造流程图的核心技术JsPlumb(2)_javascript技巧
2020-11-27
来源:桦陀教育
前言:上篇详解js中构造流程图的核心技术JsPlumb介绍了下JsPlumb在浏览器里面画流程图的效果展示,以及简单的JsPlumb代码示例。这篇还是接着来看看各个效果的代码说明。
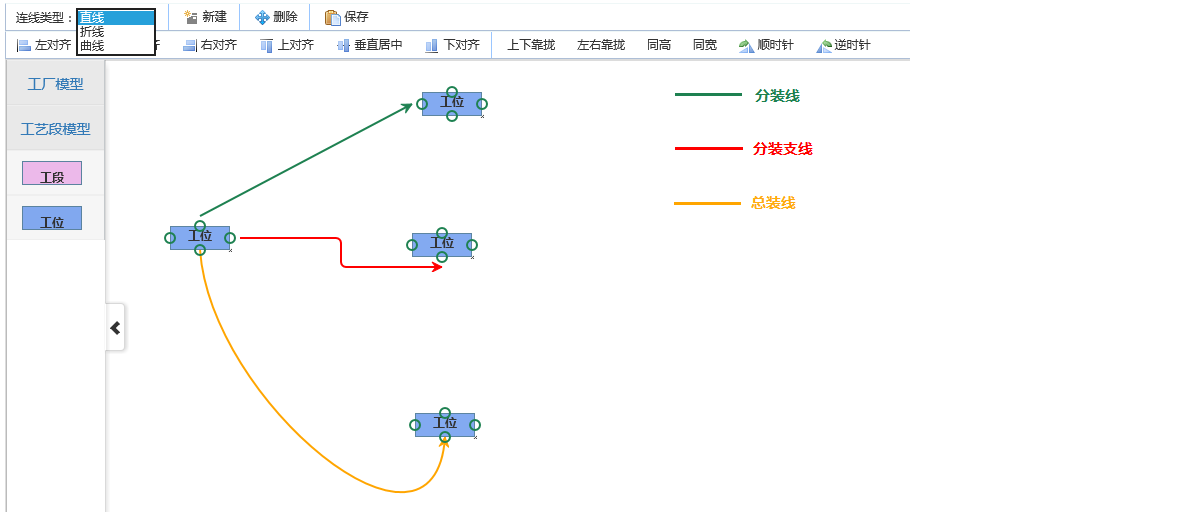
一、设置连线的样式和颜色效果代码示例
大概的效果如图:

这些效果看着很简单,那么,我们如何用代码去实现它呢。上章我们说过,JsPlumb的连线样式是由点的某些属性决定的,既然如此,我们就通过设置点的样式来动态改变连线的样式即可。来看代码:
首先来看看连线类型的那个select
连线类型:
在页面初始化的时候注册select的change事件
其实也就几行代码,设置已经存在和将要拖动到界面上面的端点的连线样式。
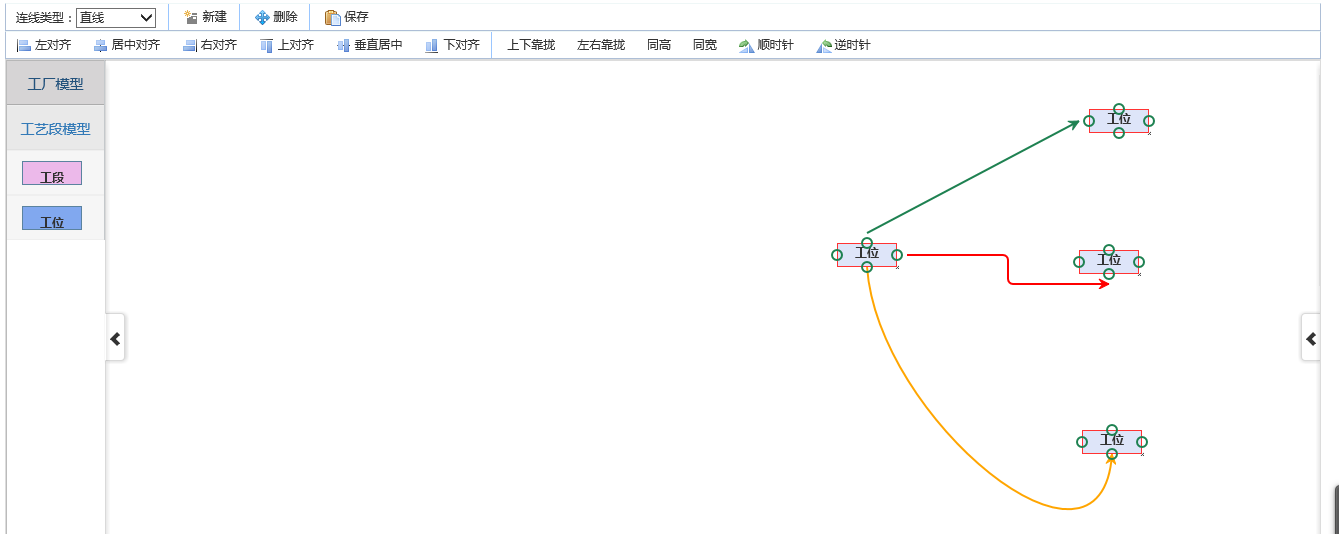
二、全选、全选拖动效果代码示例
可以选中元素,批量拖动元素和连线,大概效果:


看看实现代码:
1、初始化的时候注册可选中
2、选中相关方法
三、对齐、旋转代码示例
代码可能有点乱,待整理。上章有博友就找我要过源码,这次出来一个初级的版本,希望可以帮助大家更好的学习流程图的核心技术JsPlumb。